오늘은 어제 배우던 HTML에 대해 추가적으로 공부를 하였다.
HTML을 공부하며 시각적으로 보여지는게 많아서 그런가, 재미있게 듣고 있는 것 같다.
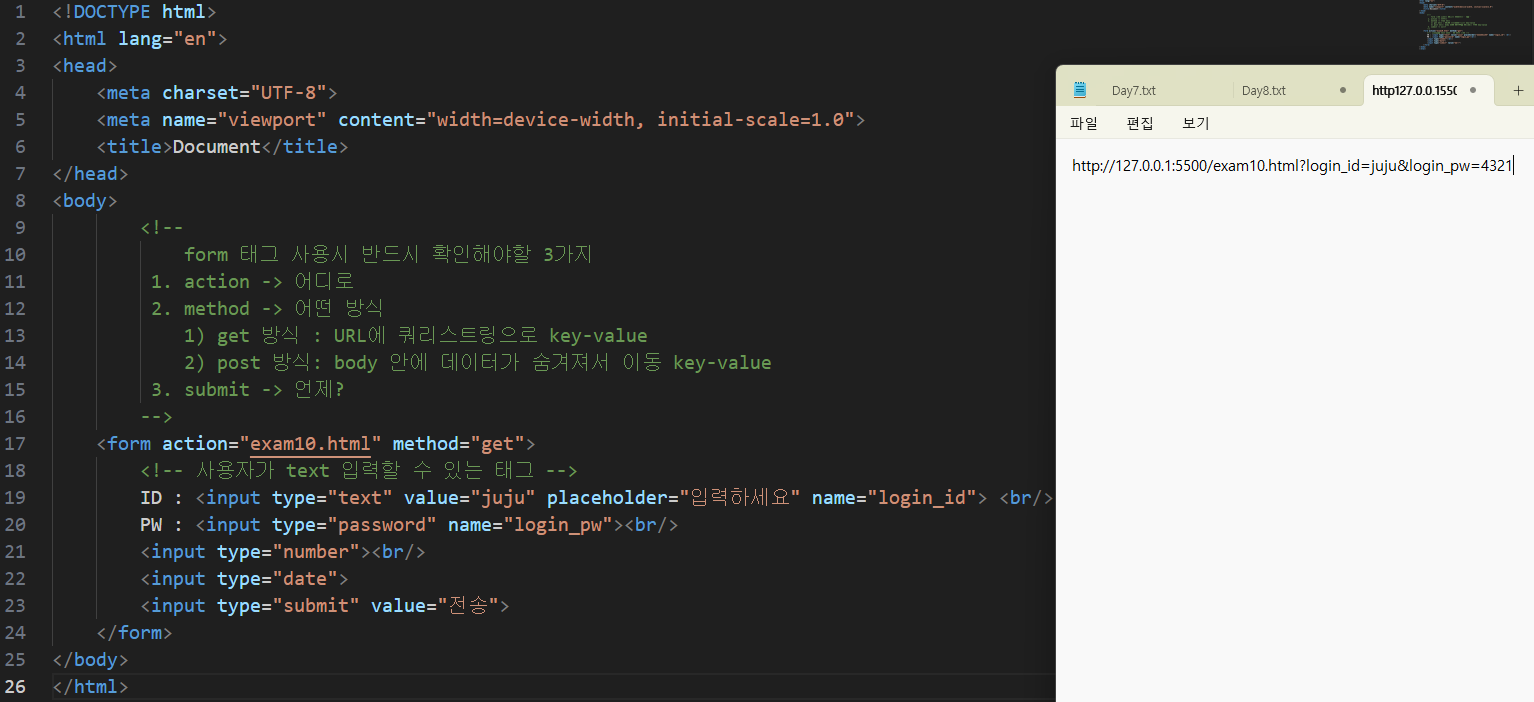
form 태그: 데이터 제출을 위한 웹 양식
form 태그 사용시 반드시 확인해야할 3가지
1. action -> 어디로 (전달할 데이터의 URL을 담는다)
2. method -> 어떤 방식
1) get 방식 : URL에 쿼리스트링으로 key-value
2) post 방식: body 안에 데이터가 숨겨져서 이동 key-value
3. submit -> 언제?

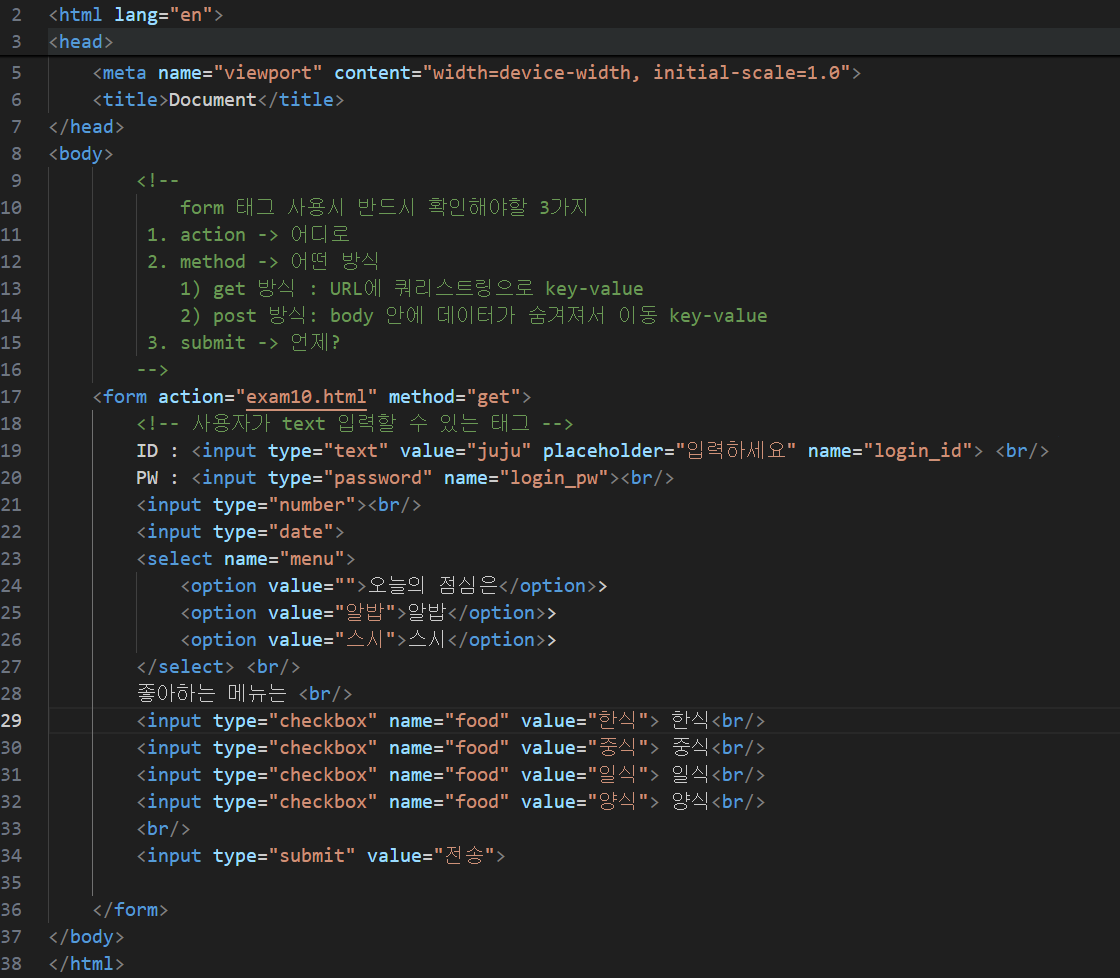
또 다른 예제의 코드이다.

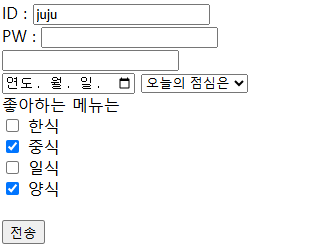
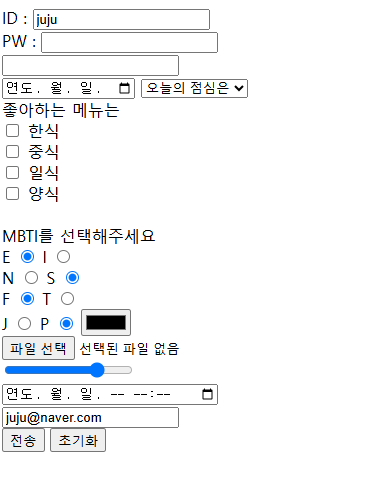
웹페이지 출력 결과:

먼저, 아이디와 비밀번호의 input type을 text, password로 설정하여 get 방식을 이용해 URL에 탑재하여 전송한다.
<input type="number"> ---> 숫자 입력란
<input type="date"> ---> 날짜 입력란
<select name="menu"> ---> 드롭다운 옵션
<option value="">오늘의 점심은</option>>
<option value="알밥">알밥</option>>
<option value="스시">스시</option>>
</select> <br/>
<input type="checkbox"> ---> 체크박스 옵션


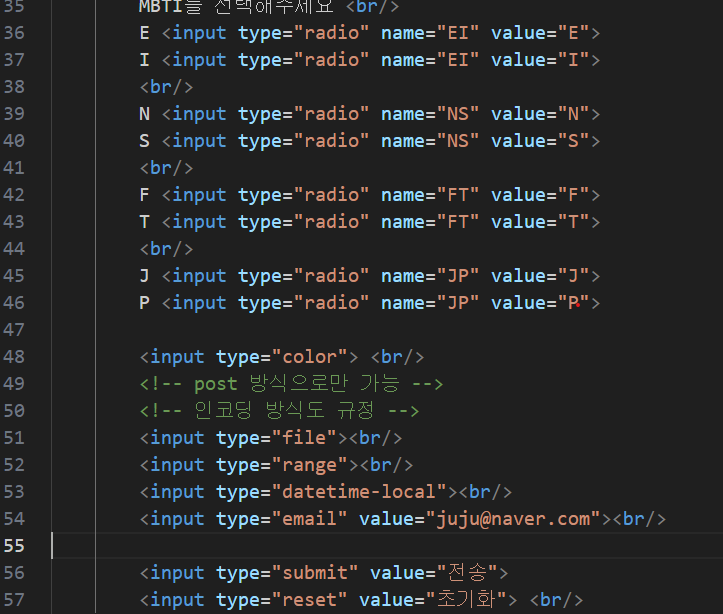
MBTI의 경우, 둘 중 하나만 선택해야 하므로 name으로 동일한 그룹을 묶어주어 하나만 선택하게 한다.
ㄴinput type = "radio", name=" 같이 묶기"
E <input type="radio" name="EI"> **name으로 묶어 둘 중 하나만 사용 가능
I <input type="radio" name="EI">
<input type="color"> ---> 색깔 선택
<input type="file"><br/> ---> 파일 선택
<input type="range"><br/> ---> 범위 선택
<input type="datetime-local"><br/> ---> 시간 선택
<input type="email" value="juju@naver.com"><br/> ---> 이메일 선택
<input type="submit" value="전송"> ---> 제출란
<input type="reset" value="초기화"> <br/> ---> 초기화란
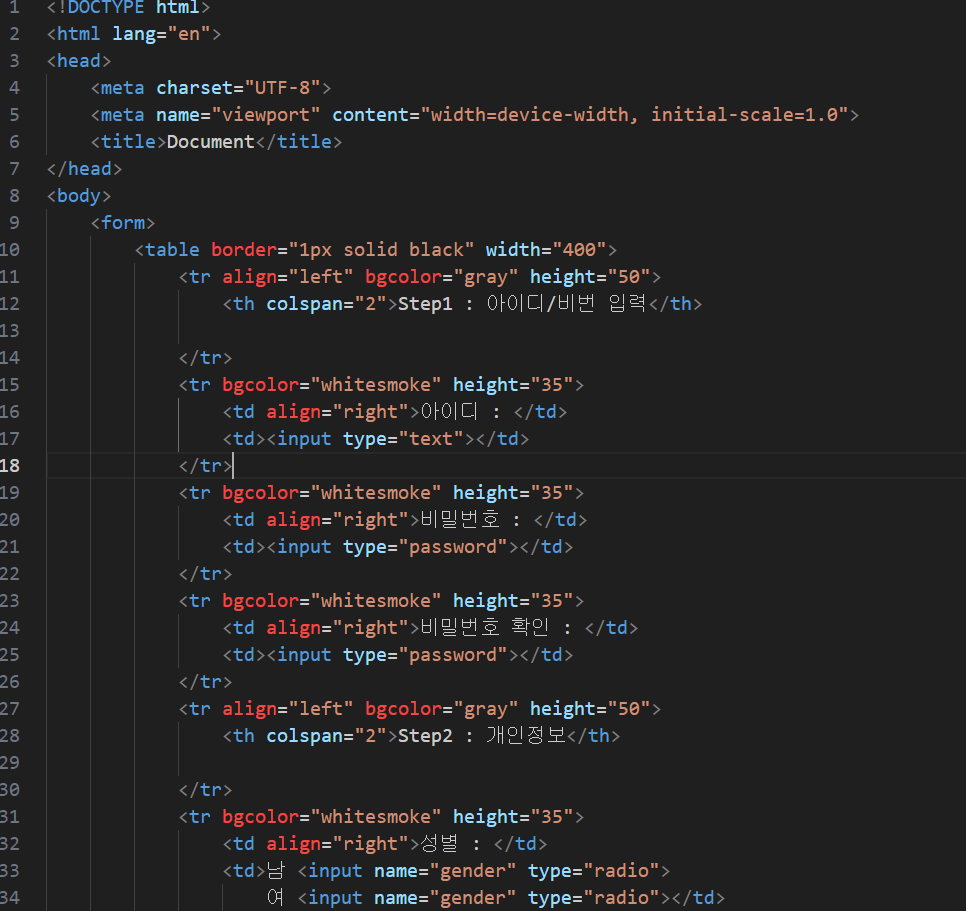
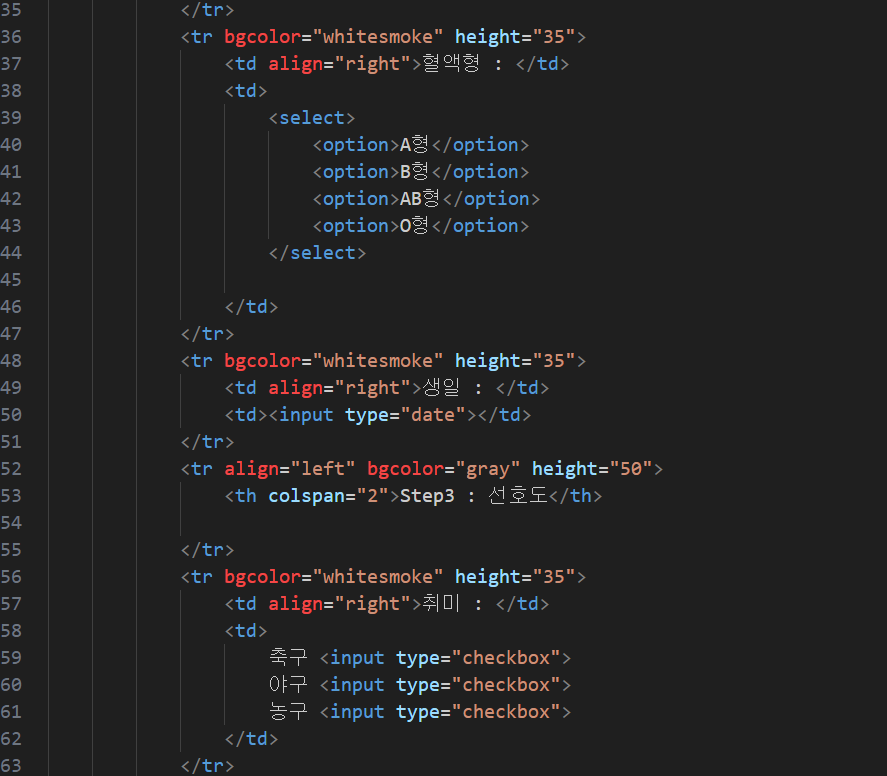
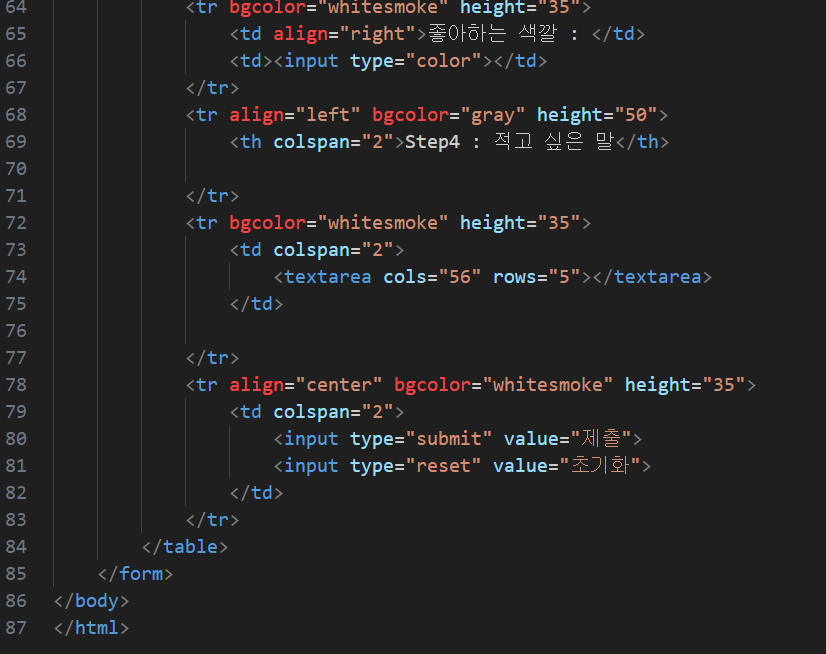
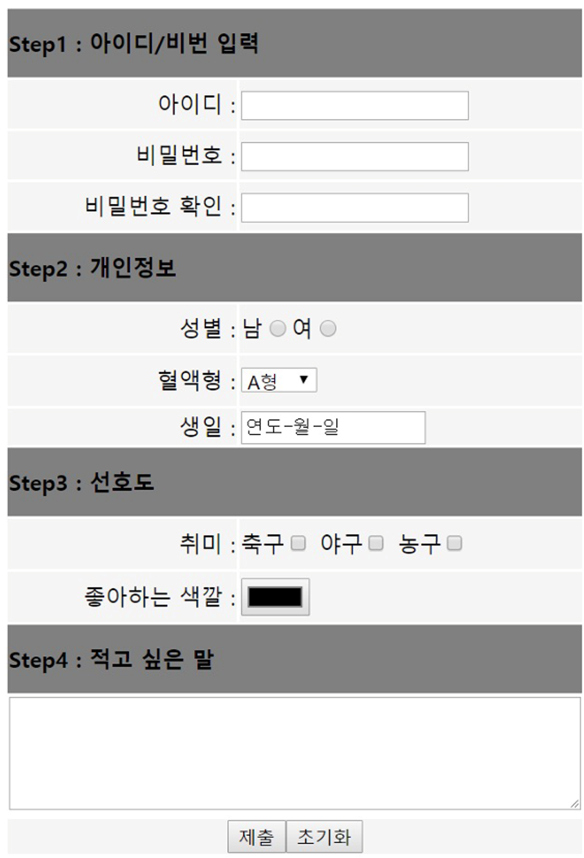
이렇게 배운 내용을 토대로 예제도 풀었다.



결과:

특이점: Step1의 경우, 아이디와 비밀번호 등의 입력란의 크기가 안맞는 불편(?)함이 있었다.
이를 해결하려면, table의 형태로 입력란을 만든 후, 합치는 colspan or colrow를 사용하여 결합하면 된다.
CSS (Cascading Style Sheet): HTML과 같이 웹을 구성하는 요소로 주로 디자인을 담당한다.
CSS는 유지보수의 편의성과 재사용성의 장점을 지닌다.
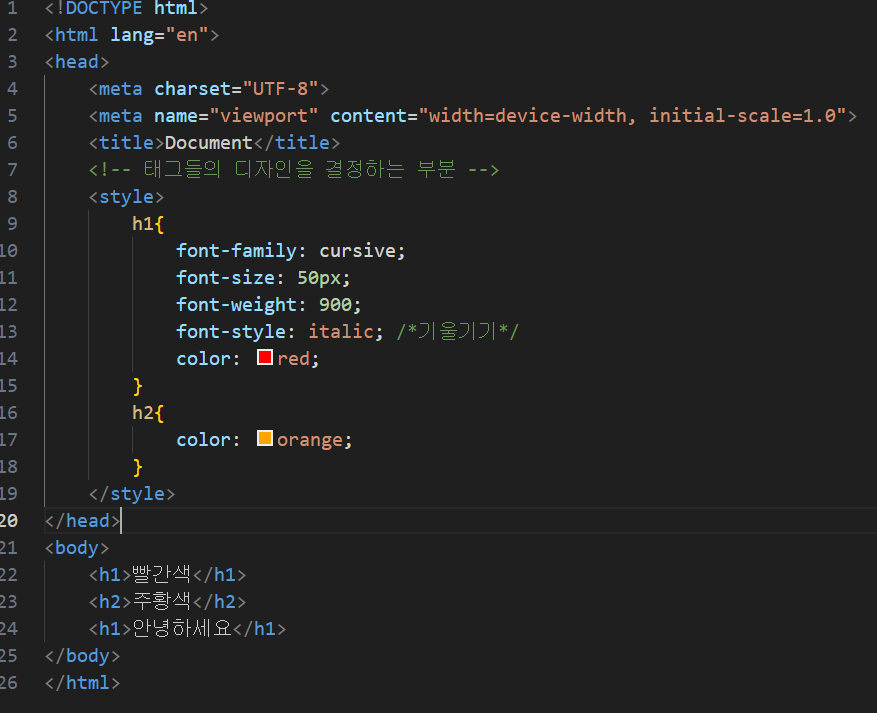
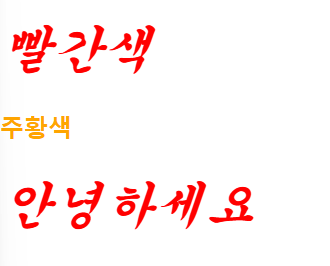
아래의 예와 같이, <head> 부분에 <style>을 추가하여 원하는 글자의 색상, 폰트등을 바꿀 수 있다.

실행 결과:

웹페이지를 꾸며주는 스타일 시트 언어에는 아래와 같다.

이 중, 선택자에 대해서 많이 공부했다. 종류들만 하더라도 매우 많다.
1) 전체 선택자 : 전부 바꿔버림
형태: "*"
ㄴ ex) *{
color: green;
}
2) 태그 선택자 : 주어진 이름의 태그를 선택
3) p 선택자 :
4) 클래스 선택자 : 여러개의 태그에 동시에 적용 가능 (반복적 사용 가능)
형태: ".클래스명명"
ㄴ ex) .harman {
color: red;
}
5) 아이디 선택자 : 주어진 아이디를 선택하는 선택자
형태: "#id명"
ㄴ ex) #semicon{
color: pink;
}
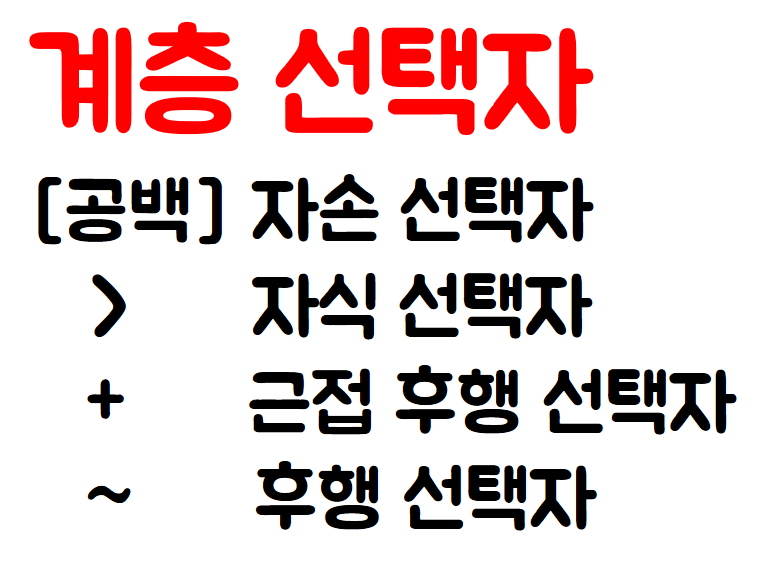
6) 계층 선택자 : 특정 위치의 요소를 계층적 구조로 요소를 선택함

예를 들어 확인하자.
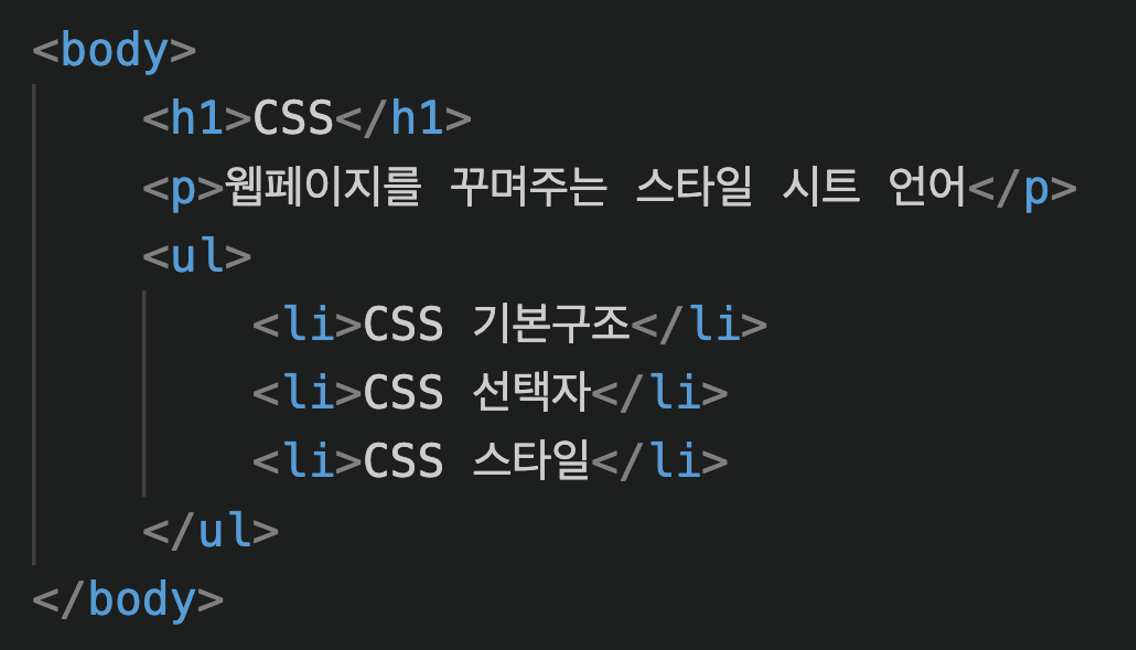
코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1. 전체 선택자 -> "*" */
*{
color: green;
}
/* 2. 태그 선택자 li*/
li{
color: yellow;
}
/* 3. p 선택자 -> p*/
p{
color: blue;
}
/* 3. 클래스 선택자 -> ".클래스명명" */
.harman{
color: red;
}
/* 4. id 선택자 -> "#id명" */
#semicon{
color: pink;
}
</style>
</head>
<body>
<h1>CSS</h1>
<p>웹페이지를 꾸며주는 스타일 시트 언어</p>
<ul>
<li>CSS 기본구조</li>
<li>CSS 선택자</li>
<li>CSS 스타일</li>
</ul>
<p class = "harman">하만 세미콘 아카데미</p>
<p id ="semicon">주주</p>
</body>
</html>
결과: <style> 내부에 설정된 선택자의 조건에 의해 <body> 부분의 텍스트의 색이 변화한다.

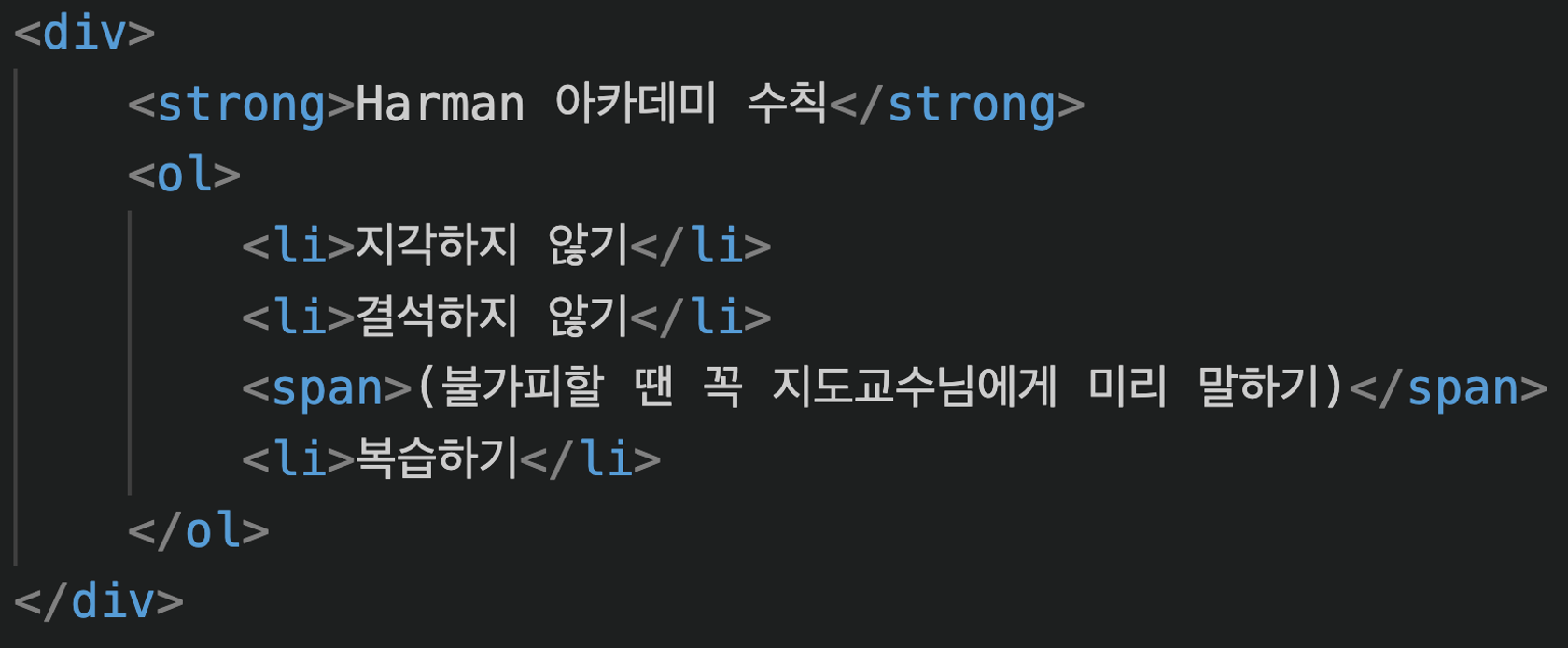
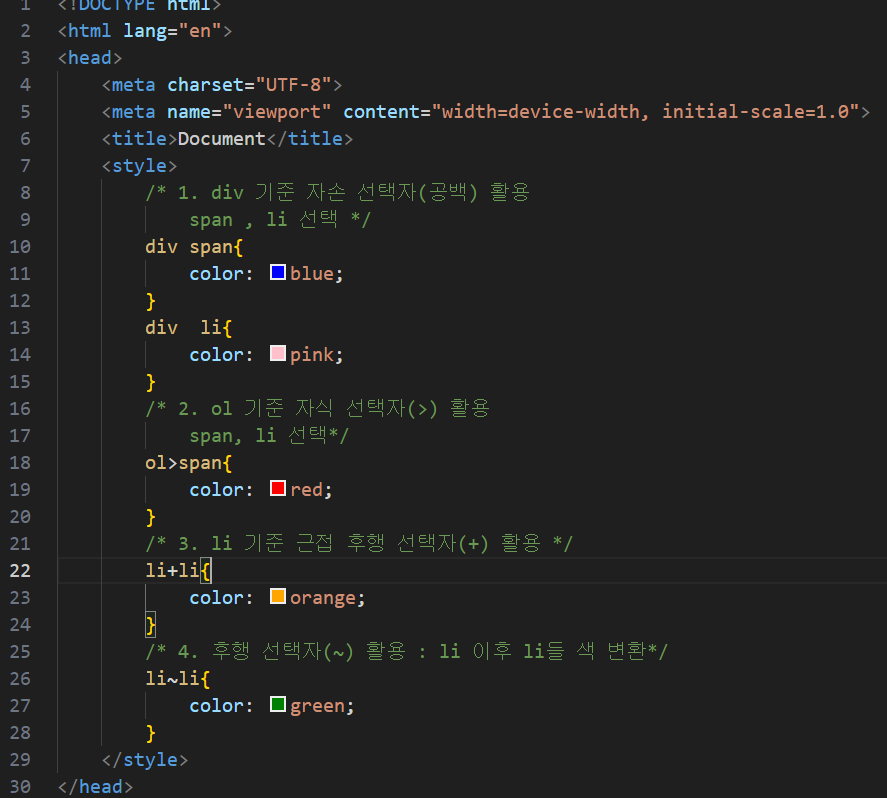
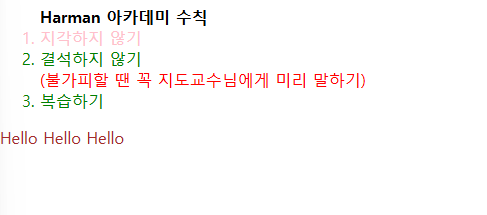
아래의 그림과 같이 구성하고, 계층 선택자의 예제를 따로 진행하였다.


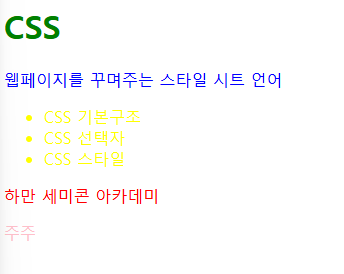
실행 결과:


특이점으로, 근접 후행 선택자(+)는 설정한 선택자 중 가장 위에있는 것을 기준으로 다음에 나오는 것만 색을 변화한다.
후행선택자(~)의 경우에는 설정한 선택자 이후, 발견하는 모든 동일한 선택자의 색을 변화시킨다.
하지만 여기서 의문점이 든다. 색이 적용되는 순서는 어떤가?
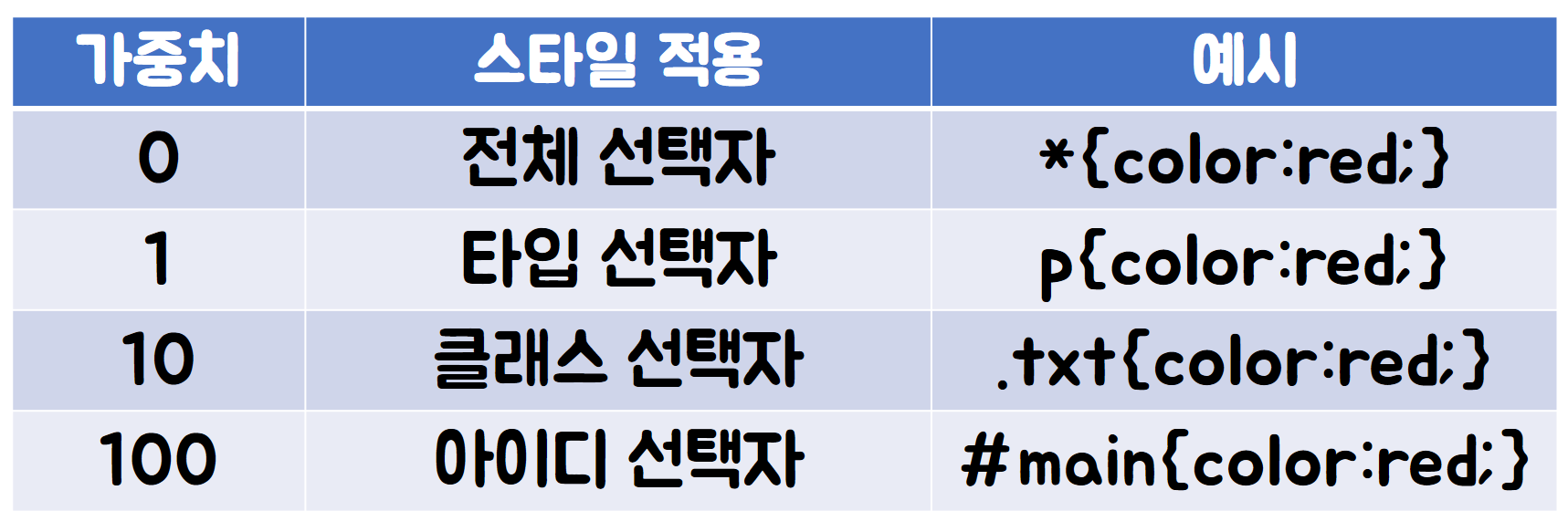
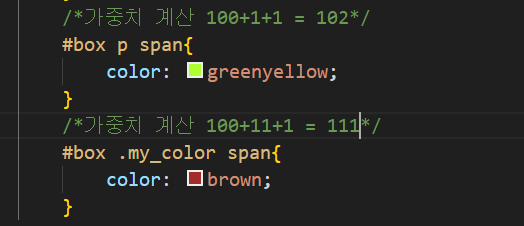
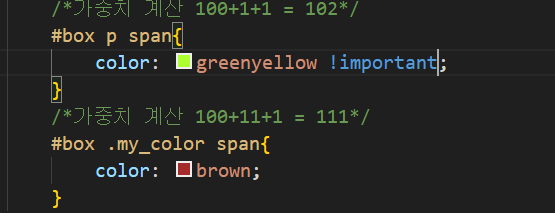
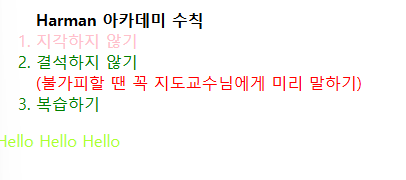
아래와 같이 가중치가 존재한다.



---> 두 가지 방식 모두 Hello Hello Hello를 가리키지만, 가중치가 더 큰 갈색이 나온다.
하지만, 이러한 가중치를 무시하는 !important 매소드가 있다. 무조건 출력한다.


본격적으로 웹 크롤링에 대해서 배웠다.
웹 크롤링은 저번에 배운 웹 스크래핑과 약간 차이가 있다.
웹 스크래핑의 경우 정적 페이지 데이터 수집 시 용이하다
하지만, 웹 크롤링의 경우 동적 페이지 데이터 수집 시 용이하고, 코드를 작성한 후 자동화가 가능하다.
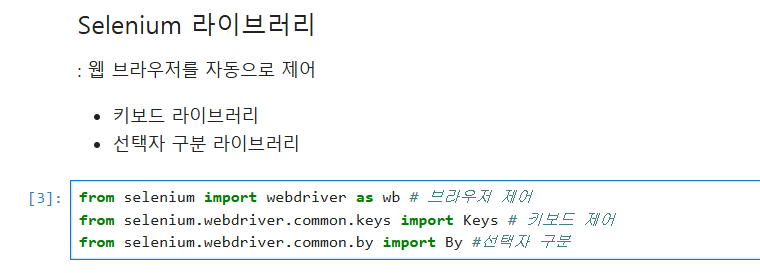
Selenium 라이브러리를 활용하겠다. 아래와 같은 특징들이 있다.
- 웹 브라우저를 자동으로 제어
- 키보드
- 선택자 구분
- from selenium import webdriver as wb # 브라우저 제어
- from seleniuhttp://m.webdriver.common.keys import Keys # 키보드 제어
- from seleniuhttp://m.webdriver.common.by import By # 선택자 구분

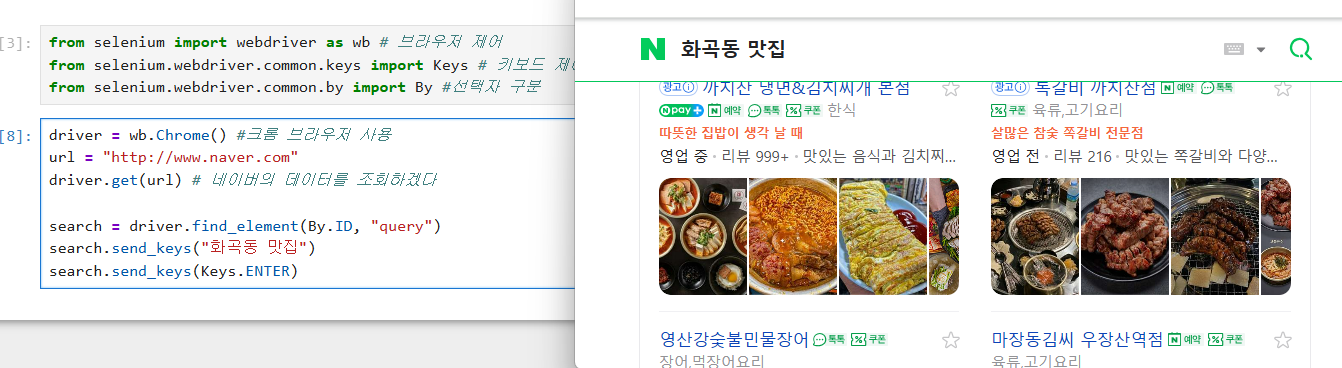
브라우저 제어를 통해, URL을 통해 자동으로 웹사이트에 접근할 수 있다.

여기서 더 나아가, 코딩을 통해 얻고자 하는 정보 페이지로도 이동할 수 있다.

원하는 URL에 접근한 후, find_element를 통해 검색창을 찾은 후, "화곡동 맛집" 이라는 값을 전송한다.
이를 검색하기 위해, 키보드 제어 문구의 ENTER를 통해 눌러 검색한다.

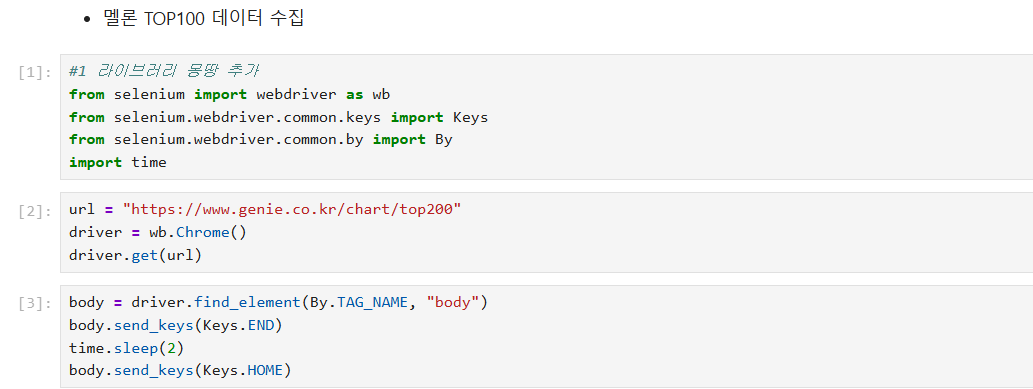
데이터 수집을 위한 예제!!

주어진 URL을 Chrome을 통해 접근하고, 접속이 잘 되는지 확인 작업을 거친다.

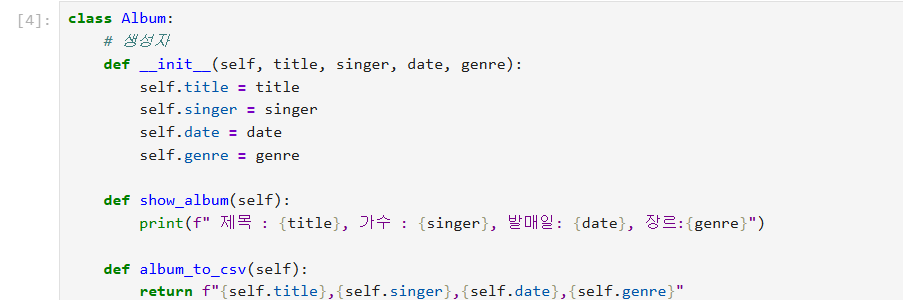
사용하게 될 인자들을 Class화하여 객체들의 값을 저장하고, 출력과 CSV 저장의 함수도 정의한다.

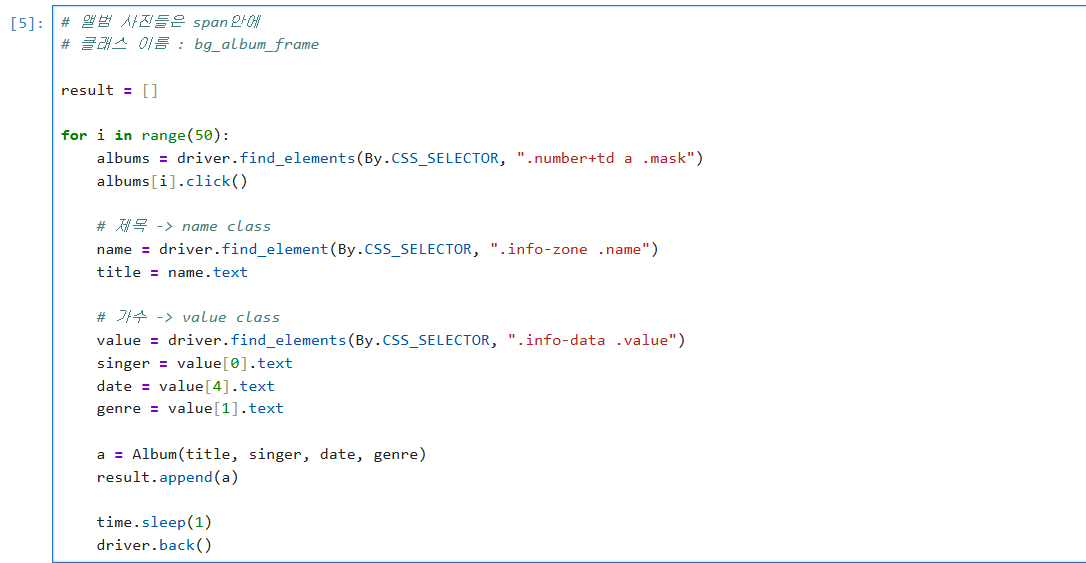
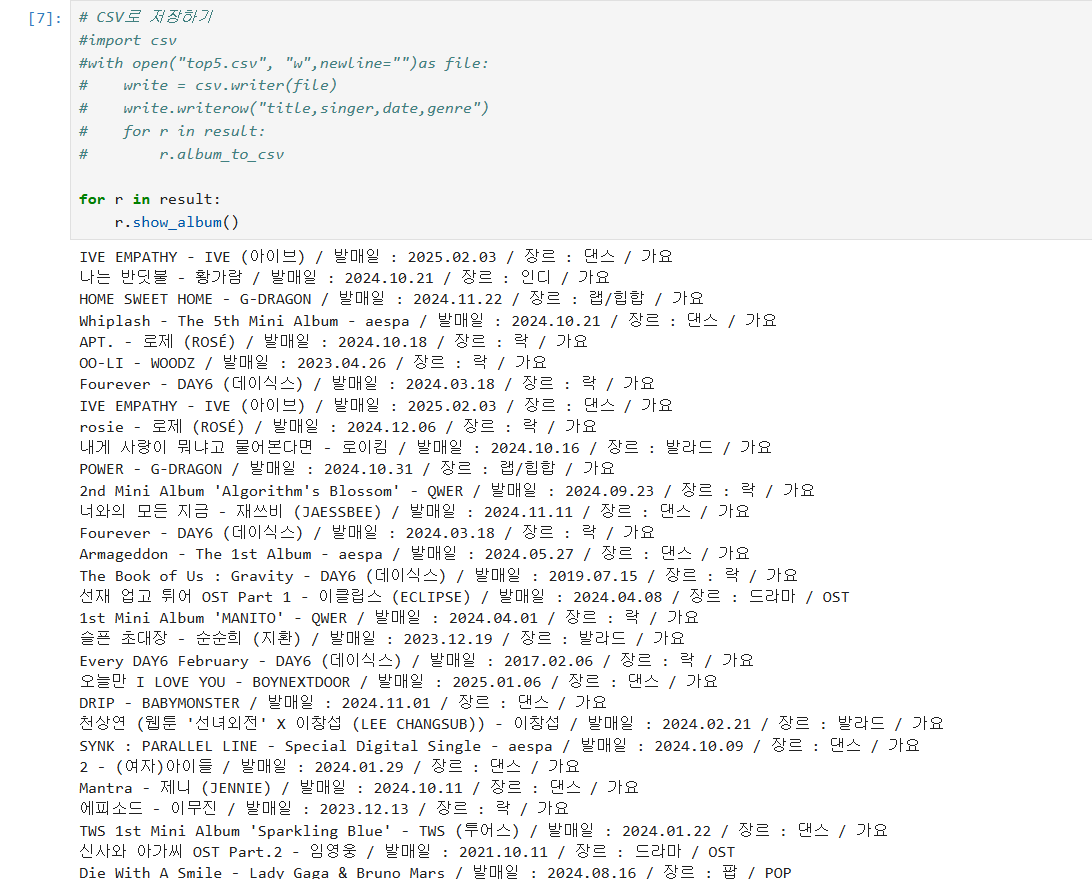
50개의 앨범에 대한 제목,가수,출시일, 장르에 대해 크롤링하여 정보를 얻기 위한 코드이다.
이때, URL의 페이지에 접근하여 F12를 눌러 HTML의 형식에 대해 찾아본다.
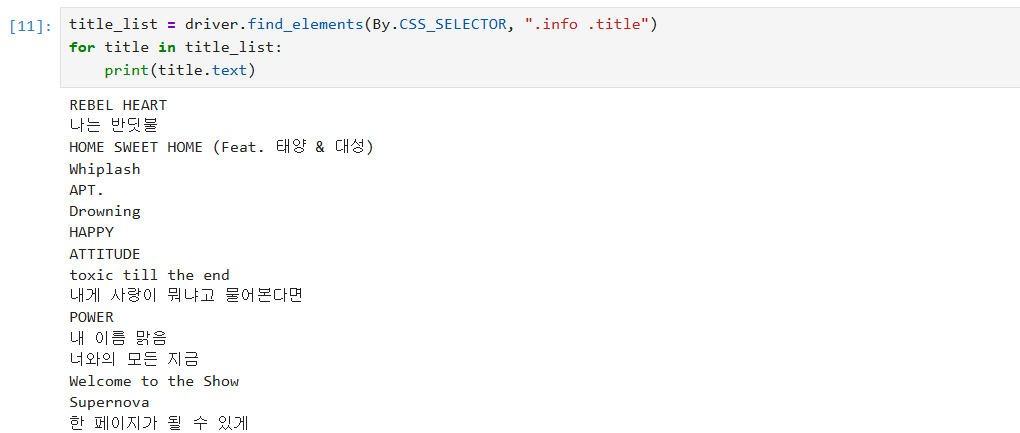
이번에는 선택자 접근(CSS_SELECTOR)을 활용하여 원하는 정보의 위치를 찾아 값을 추출한다.
이후, 앨범의 정보 값들을 배열에 추가하여 저장한다.
이를 50번 반복하여 크롤링을 진핸한다.

앨범 클래스에서 인자들에 대한 함수(show_album)를 만들어 두었기 때문에, 이를 활용하여 크롤링 결과를 확인한다.
얻고자 하는 정보를 크롤링 자동화 덕분에 빠르고 편하게 구할 수 있었다. 크롤링 짱!

느낀점: 오늘 수업을 들으며 쉬운듯 어려웠던 것 같다. 아직 HTML에 대한 형식들이 익숙하지 않아서인 것 같다. 배운 내용들을 기록함과 동시에 꾸준히 찾아보고 복습하며 익숙해지는데 노력을 해야겠다.
오늘 배운 내용들을 가지고, 교수님께서 일상생활에 자동화가 필요한 경우를 찾아보라고 하셨다.
본인 같은 경우, 간식 먹는걸 좋아하여 쿠팡에서 많이 찾아보긴 한다. 크롤링을 통해 자주 먹는 프로틴바, 초콜릿 등에 대한 다양한 정보를 바탕으로 현명한(?) 소비를 해보아야 겠다.ㅋㅋ
'[HARMAN] 세미콘 아카데미 > 공부내용' 카테고리의 다른 글
| [Harman 세미콘 아카데미] Day_10(Python) (0) | 2025.02.17 |
|---|---|
| [Harman 세미콘 아카데미] Day_9(Python) (0) | 2025.02.16 |
| [Harman 세미콘 아카데미] Day_7 (Python) (0) | 2025.02.12 |
| [Harman 세미콘 아카데미] Day_6 (Python 기초) (0) | 2025.02.11 |
| [Harman 세미콘 아카데미] Day_5 (Python 기초) (0) | 2025.02.11 |